推荐阅读
-
 聊聊 asp.net core 认证和授权
2022-09-06
聊聊 asp.net core 认证和授权
2022-09-06
-
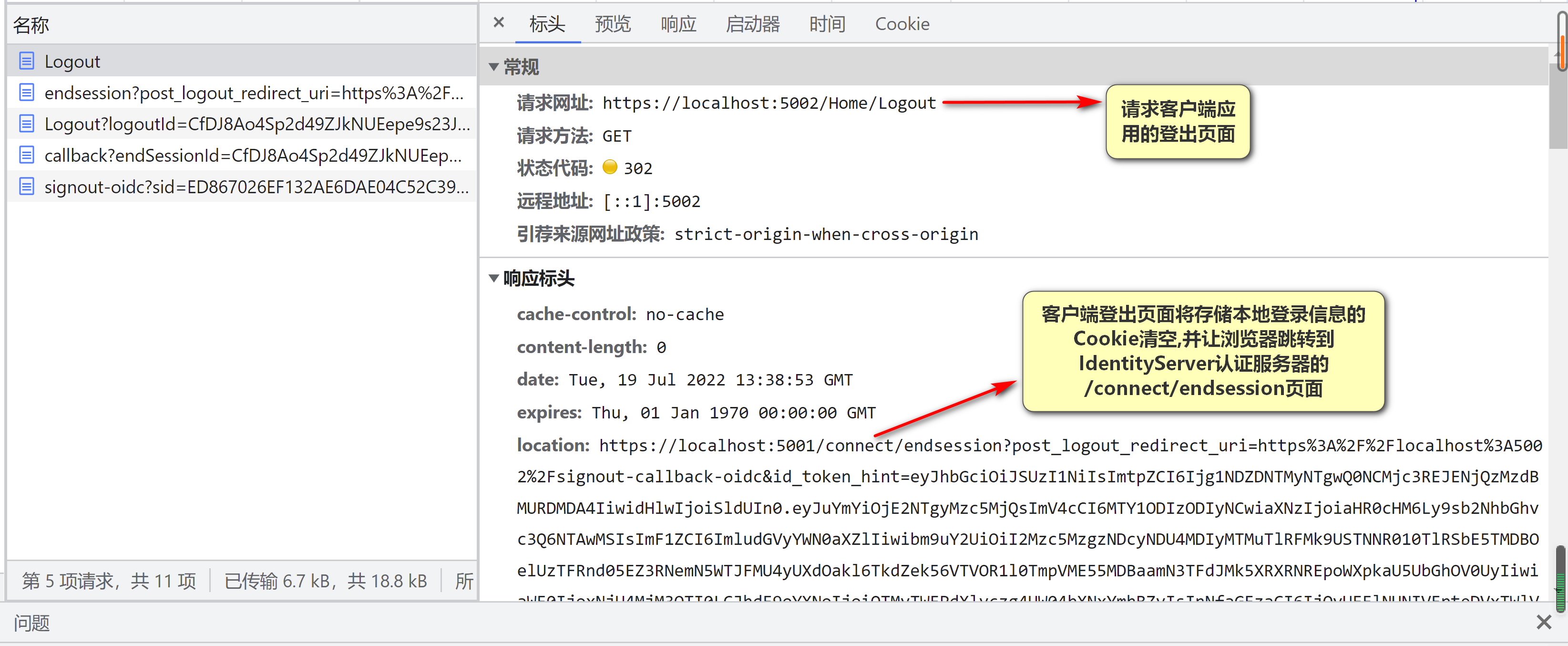
 IdentityServer4 单点登出实现
2022-07-26
IdentityServer4 单点登出实现
2022-07-26
-
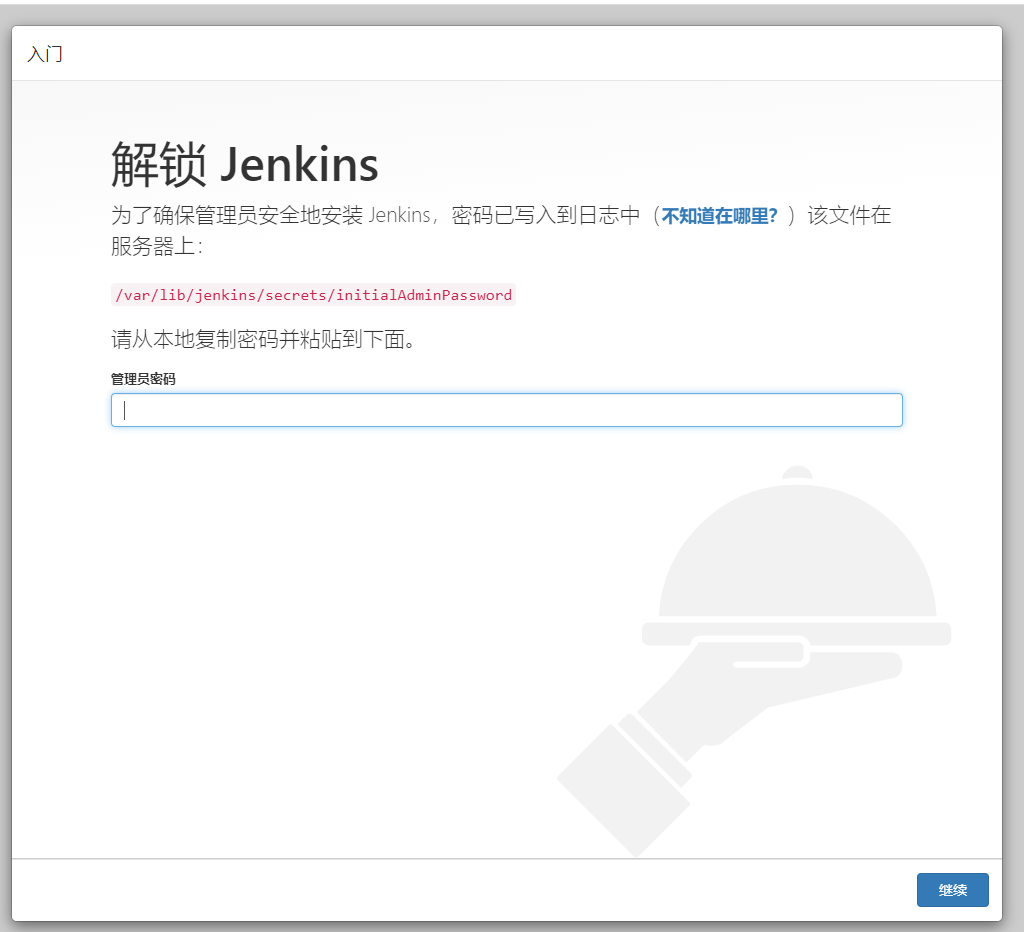
 asp.net core + jenkins 实现自动化发布
2022-04-08
asp.net core + jenkins 实现自动化发布
2022-04-08
-
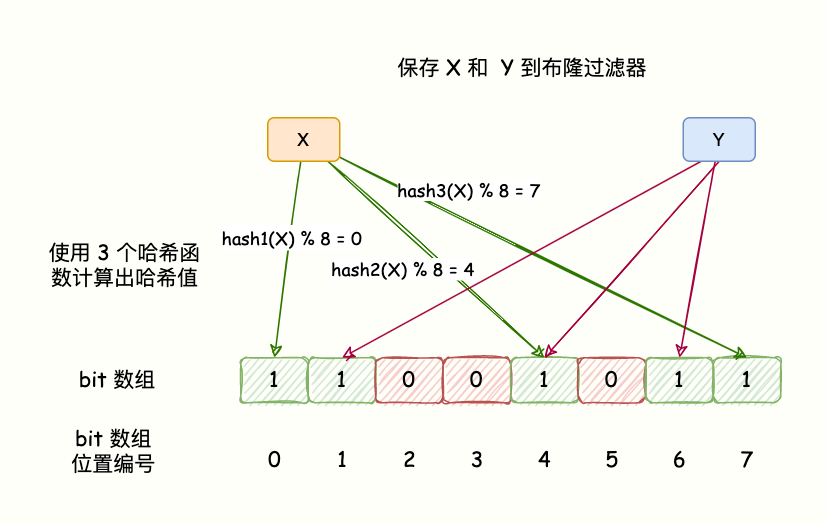
 硬核 | Redis 布隆(Bloom Filter)过滤器原理与实战
2022-03-25
硬核 | Redis 布隆(Bloom Filter)过滤器原理与实战
2022-03-25
-
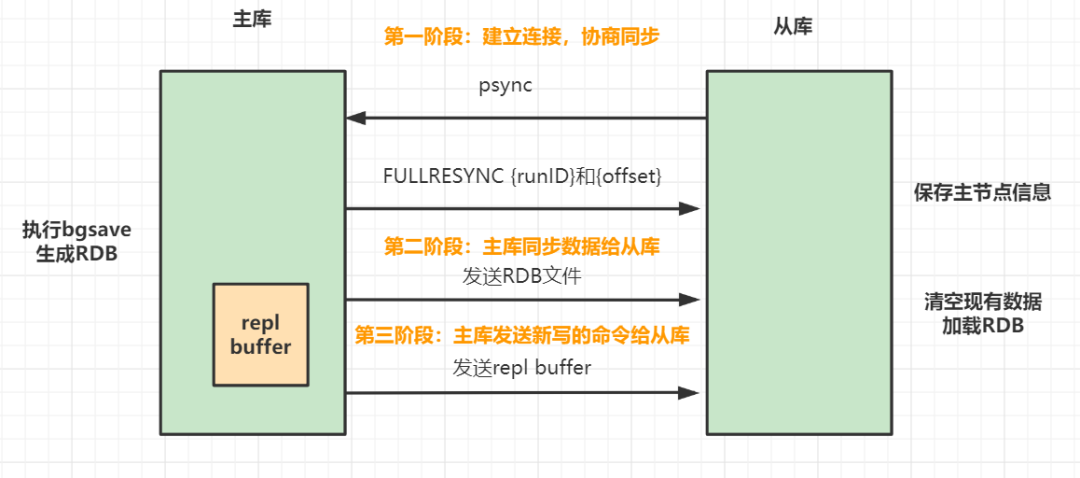
 Redis主从、哨兵、 Cluster集群一锅端!
2022-03-22
Redis主从、哨兵、 Cluster集群一锅端!
2022-03-22
-
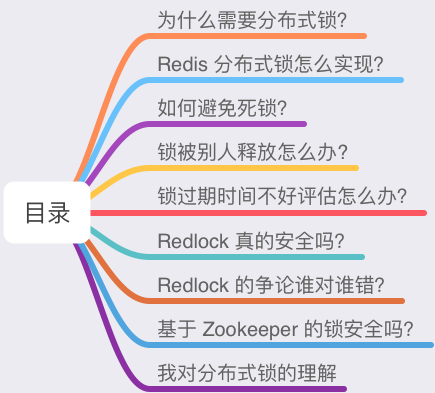
 深度剖析:Redis分布式锁到底安全吗?看完这篇文章彻底懂了
2022-03-10
深度剖析:Redis分布式锁到底安全吗?看完这篇文章彻底懂了
2022-03-10
-
记一次 .NET 某妇产医院 WPF内存溢出分析 2021-12-28
-
记一次 .NET 某市附属医院 Web程序 偶发性CPU爆高分析 2021-12-28
-
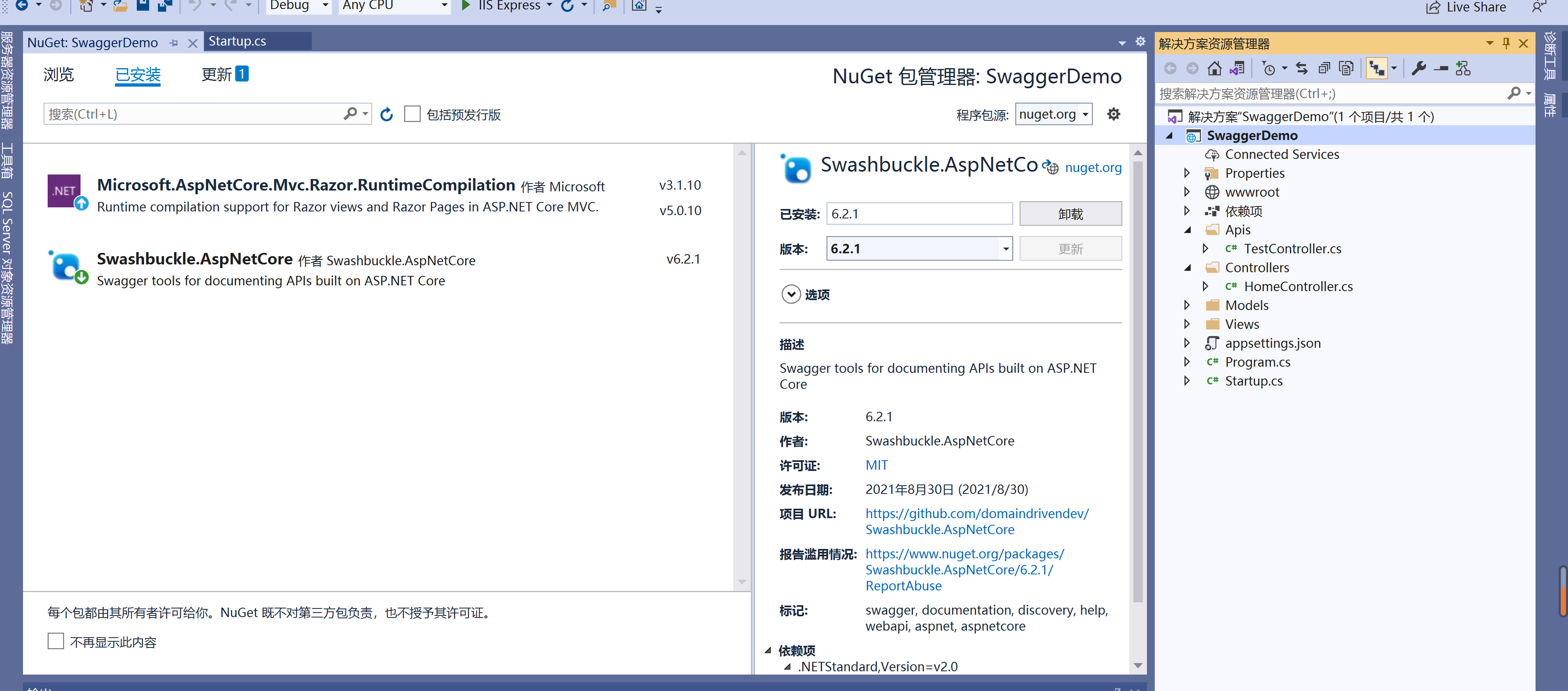
 asp.net core 集成swagger ui
2021-10-07
asp.net core 集成swagger ui
2021-10-07